2. Estructura de archivos
Para comenzar vamos a crear una estructura de 4 carpetas y 3 archivos:
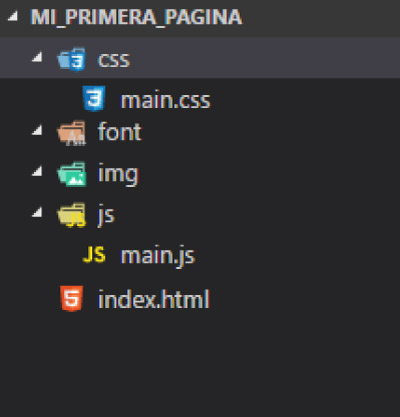
mi_primera_pagina/
├── css/
│ └── main.css
├── js/
│ └── main.js
├── fonts/
├── img/
└── index.html
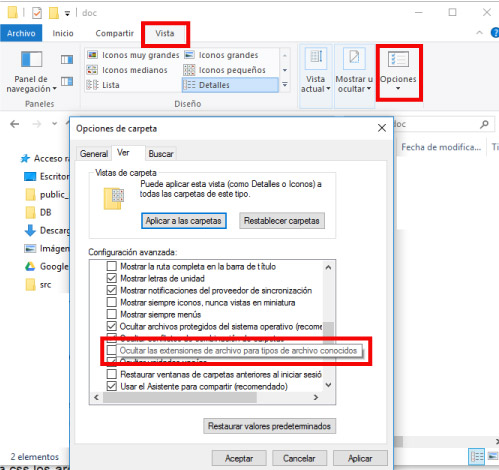
Para ver las extensiones de los archivos es necesario destildar la opción: ver extensión de archivos conocidos en las opciones de windows. Este paso es indispensable para no cometer errores.

Para crear los archivos debemos poner nuevo -> documento de texto y luego cambiarle la extensión .txt por la que le corresponda a cada archivo (.html .css y .js)
Tener cuidado que no nos quede style.css.txt (esto se evita con el ítem anterior)
Una vez creados estos archivos vamos a visual code (o tu editor de texto) y abrimos la carpeta del proyecto mi_primera_pagina.
Y nos debería quedar algo así: