4. Inspeccionar elemento
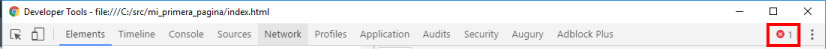
Cuando algo no anda como esperamos, nuestra primera reacción debe ser inspeccionar el elemento apretando F12 o con botón derecho en la web y entramos a la consola. Nos fijamos si arriba a la derecha nos marca algún error en un circulito rojo:

En ese caso si le hacen click, abajo aparece el tipo de error.
A modo de ejemplo yo mandé a llamar el css de Bootstrap como bootstrap.min.cs y debería terminar en .css

- La cantidad de errores que vimos anteriormente.
- El link en el que me confundí a modo de ejemplo.
- El mensaje de error (el archivo no fue encontrado, con toda la razón del mundo, porque le puse otro nombre)
- La línea en que mande a llamar al archivo que no encuentra, en este caso la línea 12. Si hacemos click acá nos lleva a la ubicación del texto en el archivo que corresponde, que como bien dice es el index.html
Ya que estamos les paso un link donde pueden ver alguna de las cosas que se pueden hacer en esta ventana, que va a ser nuestra mano derecha a la hora de programar web.
Inspeccionar elemento.
Otro problema muy común -> ¿Guardaste los archivos?
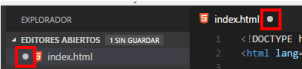
Nos fijamos que hayamos guardado todos los archivos correctamente, si en el editor de texto al lado del nombre del archivo nos aparece un círculo, entonces quiere decir que NO está guardado.
Este es un error muy común. Sobre todo cuando uno trabaja con más de un archivo a la vez.
La combinación de teclas para guardar el archivo es Control+S. o Command+S (para Mac).

¿Realmente se actualizó la página?
Algunas veces el chrome guarda archivos temporales de la web, como ser el archivo Css o mismo el HTML.
Es una buena práctica trabajar en el modo incógnito de chrome y/o cuando quiero actualizar la página apretar Control+F5 ( y no solo F5). Con esta combinación de teclas nos aseguramos que se borren estos datos temporales y se vuelvan a bajar los cambios cuando carga la página.